Cara Mudah Membuat Recent Post Di Blogspot
https://asia-note.blogspot.com/2017/08/cara-mudah-membuat-recent-post-di.html
Recent Post adalah widget
pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar
blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan
postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung
blog.
Recent Post merupakan
widget yang paling sering dipasang pada blog selain Popular Post, kedua widget
ini menampilkan postingan yang paling sering dibaca dan postingan terbaru yang
berfungsi sebagai informasi kepada visitor untuk membaca beberapa artikel
menarik lainnya.
Memasang Recent Post
sebenarnya bukan hal yang sulit karena default blogger sudah ada, tinggal
memasukkan URL blog maka artikel terbaru akan ditampilkan dengan bantuan feed
blog. Kali ini saya akan memberikan turorial membuat recent post dengan 3 cara,
yaitu simple, dengan tumbnail, dan default blogger.
Membuat Recent Post Keren
di Sidebar Blog
Pilih recent post dibawah
ini sesuai dengan kebutuhan anda, utamakan jangan sampai mempengaruhi loading
blog agar selalu fast loading.
Recent Post Keren Simple
Responsive Tanpa Thumbnail (Gambar)
Recent Post / Artikel
terbaru yang pertama ini simple, fast loading tidak mempengaruhi loading blog
anda (rekomendasi).
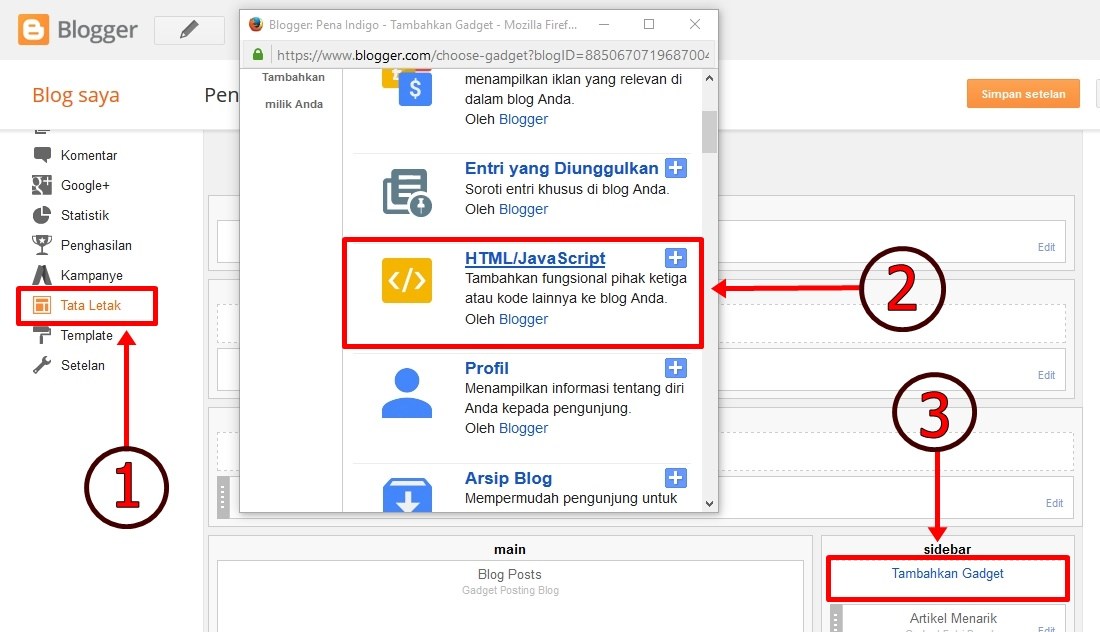
Login akun blogger anda.
Silahkan Pilih “Tata
Letak” lalu pilih “Tambah Gadget/Add Gadget” kemudian pilih “HTML/JavaScript“.

Copy dan Paste kode
berikut pada kolom yang sudah tersedia.
<style scoped='' type="text/css">
ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
li.recent-posts:last-child{border-bottom:0;}
li.recent-posts a{color:#444;}li.recent-posts a:hover{color:#444;text-decoration:underline}
</style>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "http://www.penaindigo.com",
numPosts = 10;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
Terakhir klik “Save/Simpan”
http://asia-note.blogspot.co.id : Ganti dengan URL blog anda.
numPosts = 10; Jumlah recent post yang ditampilkan.
Recent Post Keren dengan
Thumbnail
Widget recent post yang
kedua ini dilengkapi dengan Thumbnail atau gambar, tentu akan menambah
perhatian mata pengunjung blog.